When redesigning a website, the pursuit of what looks good on the eye is often the primary focus, and it can be easy to ignore search engine ranking.
The two can and should run together, however. So to help you here’s a checklist containing some of the elements I look for when auditing websites for clients which will help you avoid crashing your Google ranks when giving your website the facelift it needs.
Using this checklist also offers you a great opportunity to discover and fix some issues that may already be holding back a website from ranking to its full potential.
1. Change in page URLs
One of the quickest ways you can throw your site ranks into disarray is to change the URLs of your ranking pages when you redesign your website.
So you may have:
www.yoursite.com/services.html
and that becomes
www.yoursite.com/services/
or
www.yoursite.com/services.php
This happens when old static sites are changed to WordPress or other editors and where people simply start again and wipe the slate clean without realising the potential consequences.
Why does a change of URL matter?
Well for starters, Google spends time assessing your site and ranking it and a change in URLs will mean Google will need to reassess the importance of the new page, and it can also think you have duplicate content on the site or not reassess it properly.

The age of a page may also influence how well it ranks over time and so starting again you’re effectively restarting the clock. In a study of ranks for web pages over time Ahrefs found that ‘only 5.7% of all studied pages ranked in the Top 10 search results within 1 year for at least 1 keyword’.
So, what’s the solution? The best advice is: If you don’t absolutely HAVE TO change URL structure, then don’t do it.
As a minimum Google will dance the ranks around until they resettle. At its worst you may not get your ranks back or they may not recover fully.
What happens if you need to make the change?
Sometimes a change in URLs cannot be helped – maybe you’re switching platforms completely, like moving from WordPress to Shopify for instance.
In this case, you need to be organised and quick off the mark, making sure you get everything in place and tested before you make the change.
301 redirects to the rescue
If you do have to change URLs, then you can use a special command called a 301 redirect which sits in your .htaccess file, to let Google know that the page has permanently moved. In the above example it would read:
Redirect 301 /services.html https://www.yoursite.com/services/ This redirects web browsers and tells Google that the page has permanently moved, so for example, that
https://www.yoursite.com/services.html
has moved to
https://www.yoursite.com/services/
So Google will stop looking for it where it was and point everyone to the new address in future.
If you need to edit an htaccess file to list 301 redirects manually, you’ll need some technical background in order not to take your entire site down. But if you use a suitable plugin it’s usually a case of making sure you redirect relevant pages to the appropriate new ones.
Pro tips
It pays to be proactive, so where we’ve done this for clients I use the following process which has worked well in smoothing the changeover.
What sometimes happens is that briefly, Google will have both the old pages and the new ones in their index; this helps avoid this.
a) Produce an XML sitemap of the old pages that you’re keeping and make sure that the lastmod date is set to the current date. If you don’t already have an XML sitemap, there are plenty of online facilities that will help you produce them from your existing site.
You’re looking for this:
<lastmod>2019-06-30</lastmod>appearing after the url entry, like this:
<urlset>
<url>
<loc>https://www.yoursite.com</loc>
<lastmod>2019-06-30T14:00:46+00:00</lastmod>
</url>
<url>
<loc>https://www.yoursite.com/logcabins-mobile.html</loc>
<lastmod>2018-10-01T14:00:23+00:00</lastmod>
</url>
<url>
<loc>https://www.yoursite.com/pavilion-design-construction.html</loc>
<lastmod>2017-12-21T14:00:46+00:00</lastmod>
</url> Name it ‘sitemap-old.xml’ or similar and place it in the root of your website.
b) Submit the sitemap Google Search Console which will also test your syntax is correct and that Google understands what you’ve produced.

c) Finally ping Google to let it know that the sitemap of the old URLs exists.
You can do this by putting the following into your browser URL bar :
https://www.google.com/ping?sitemap=URLOFSITEMAP.xmlSimply swap the complete URL of the sitemap on your site, so that in the above example it would be:
https://www.google.com/ping?sitemap=http://www.yoursite.com/sitemap-old.xmlYou’ll get an immediate notification back if you’re successful, as follows:

In my experience this wipes out the old pages quicker. If they find the new pages first, then there’s a period where you may have duplicates in the index. This way it’s a clear and quick signal ‘we’ve changed structure, please deal with it’.
In the past, before I did this I’ve seen both old and new pages hang around for a while. This way you’re at least helping Google along with what you intend.
Note: make sure you have the above in place as soon as the new pages are live in order to let Google know as fast as you can that the pages have moved. Otherwise there’s a real danger that Google will find the new ones first.
Note #2: If you’re editing an htaccess file, this can take down the entire site if not edited properly. Backup the old one in case you make mistakes. Remember to clear the cache on your browser when testing any alterations so that you know your site and the 301 redirects are working properly.
2. Links
Losing links to your site
You’re almost certainly aware that links to a website are important; it’s been the basis of many an article, sales email and phone call from link building and SEO companies over the years.
What is often missed however, is that when you restructure a website you run the risk of losing links to pages within your site. If a page file name is changed and the old page URLs aren’t redirected – using our friend the 301 redirect – then you lose the power of the links to your website.
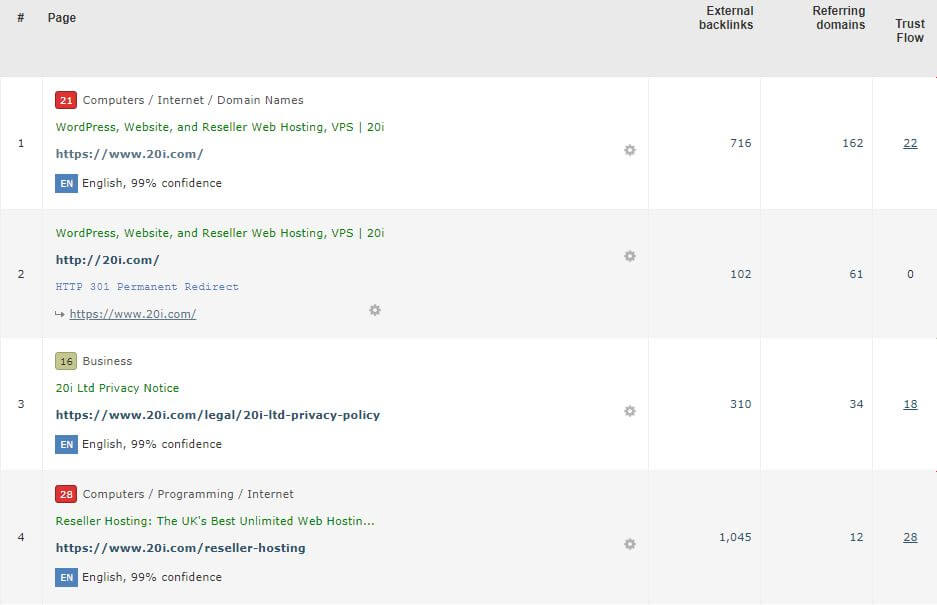
Knowing where links come in is therefore crucial to helping decide which pages to keep and which to redirect. Often pages that have ranked well will naturally garner links if they present something unique and useful to other people. Check for these using Majestic or similar tool which will show incoming links to pages within your website.

You can use a 301 redirect for any pages that have links to them, making sure you pick the most appropriate page on the same topic to redirect-to.
Thanking and politely asking webmasters to update their link to you is also worthwhile for important links, so that they go straight to the right page rather than redirecting.
Losing site links within a site structure and pages
People often overlook the importance of links within a website to their own pages. This ‘internal link’ structure is your vote of how important you think a page is.
Put simply: ‘How closely is the page linked-to from important pages like the home page and how many links come to a page site-wide?’
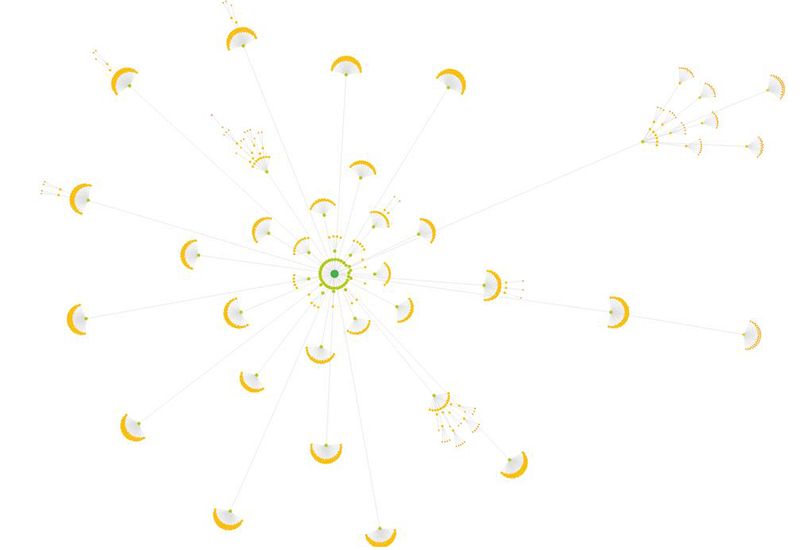
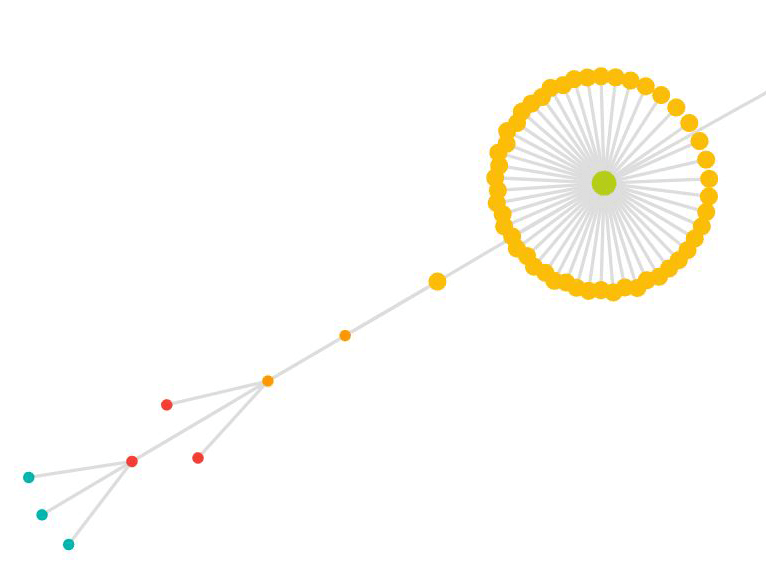
Pages are linked-to in various ways on a website. Viewing a site via a crawl map can give some interesting overviews of how pages are connected within a site and how far away they are from important pages on your site.
Below is a typical crawl map for an e-commerce site with the home page in the middle.

This can easily change with a redesign, with pages moved further away from important ones or having less links coming in to them. Maybe you remove a section menu from the side so that all the pages in that section have fewer links, for instance.
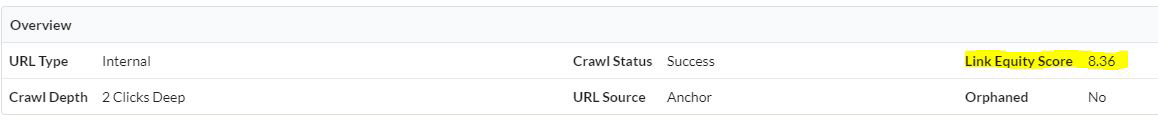
Failure to take notice of site structure can reduce or alter ranking pages dramatically. You need to be sure that you check the numbers of links and the ‘link equity’ of a ranking page using a tool like Sitebulb so that it retains its importance in Google’s assessment.

301 redirects won’t solve this issue and it’s down to you to make sure you retain relative importance of the pages that you wish to rank well through the use of linking within your site.
Pages can be linked-to within:
- The main menu
- Within content
- In section menus or sidebars
- At the footer of a website
- Within breadcrumb links
Make sure that important pages are not affected negatively by changes of menus and content links to them.
Broken links internally

If users find and follow broken links on your website, this is a bad user experience and if left unfixed can start to downgrade the site ranks as a whole. There is evidence that Google actually reduces spidering frequency of the site too, if it comes across broken links:
When redesigning a site, it’s easy for old content to be copied and pasted across and the links within the content text or images to end up broken where they point to old URLs. Because links can be relatively obscure, this is not something where manually checking through pages is enough.
Instead, broken links can be surfaced using a site-crawling tool like SEMrush which will quickly look at all the pages on your site and identify where broken links occur.
301 redirects will but fix this, however it’s always best to get internal page links updated directly to new URLs as a 301 redirect is slightly slower than going direct. Not doing so can cause a chain of redirects in the future as page names change over time for example: Old page > redirect to newer page > redirect to current page etc.
3. Improving content for your new site
A site redesign is a golden opportunity to fix and improve content, and there are also possibilities for improving ranks at the same time.
Identify what needs to be done
Ask yourself the following questions:
- Is this page needed? If it is, can it be improved?
If there are several very similar pages, can these be grouped together into one better page which covers the topic better?
- Is the page ranking?
You want to take steps to make sure you keep the optimisation and content that is making the page rank well.
Obviously if you rank for several terms and different pages address these better than having one page, consider improving the content on each page rather than merging them.
- Can the content be improved?
A good rule here is to make the content better than the top ten ranking pages for that topic. Ask yourself whether you can add questions and answers, explainer videos with transcripts, a how-to section, more information on delivery, product information, better pictures – in short anything to make the page a better user experience.
Competitor websites are often a good place for ideas of where you may be lacking. This is a huge opportunity when redesigning a website and will make the end result that much more valuable as a resource for your customers.
- Are there ranking opportunities for the page?
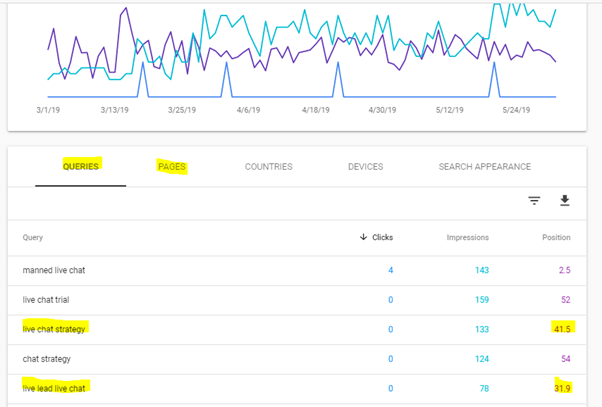
Google Search Console offers some interesting options for finding new potential ranks that you weren’t expecting for a given page, so make sure you assess any pages before you delete them. They may have some easy ranking opportunities.
You can sort by pages and then see what ranking opportunities might be closer than you realised on a page by then clicking on the ‘Queries’ tab. In this way you can often find ideas for new content, as you make it more relevant to the searches that it features-for already.

This is a virtuous cycle; as you improve the pages and upgrade the content, they should lift in the ranks and further opportunities become available.
- Can I delete this page?
Remember, if a page is redundant and is of no potential use to any visitors or any potential for ranking, then deleting it whilst preserving any incoming links to it using a 301 redirect can actually benefit the site quality as a whole.
Don’t be afraid to delete old, useless content altogether, without using a 301 redirect if it has no traffic coming to it. Provided you haven’t got links to these pages on your site, 404 errors in themselves are not an issue, as they just show Google that the page is gone. If they bother you, you can use the Google URL removal tool to tidy up, but generally it’s not required.
Finding orphaned or thin content
Especially where a site is old, there’s a strong likelihood that there are old pages sitting at the site still which are quite separate from the other pages on the site.
If you’re moving from a static site – one that isn’t generated by a programme like WordPress for instance – then be careful to have the old pages deleted off the site when you make the change to the new site. There are several techniques for surfacing this issue if you believe it’s likely:
- You can use a spider like Sitebulb to find pages and sections that have been pushed out on a limb and may be duplicates.

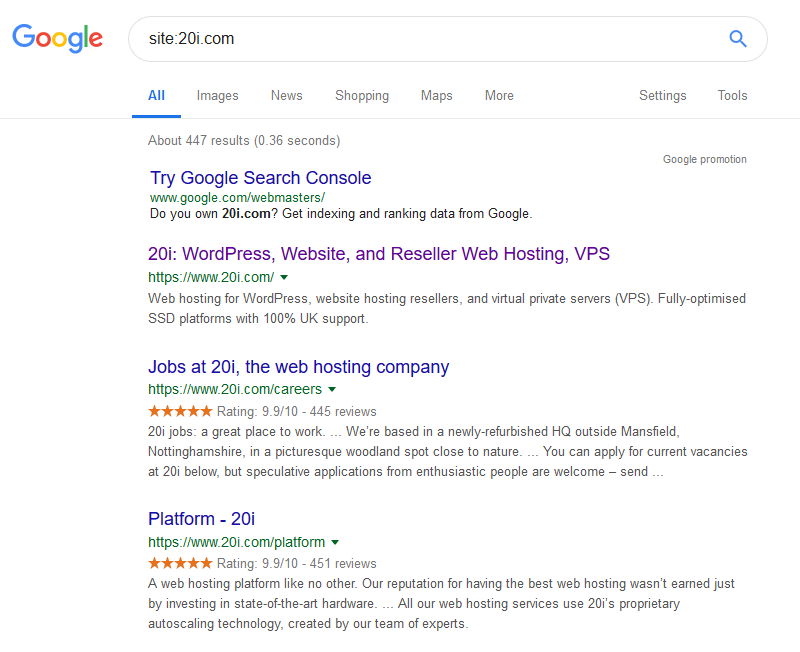
- Use the Google ‘site:’ search option to show you what it sees:

This can reveal some surprises that you didn’t realise were there, so check through the list. Duplicate homepages or old html versions of the site are what you are looking for.
Pro tip: Even if you have a huge site, it’s worth viewing these results, before and after a redesign, as you can find patterns of thin, mixed or duplicate content.
For example, maybe review pages that are duplicated off product pages where this wasn’t an issue before, or blog tags, etc. which have not been excluded from Google. This can be a great way to fix problems before they become an issue for your site’s rank.
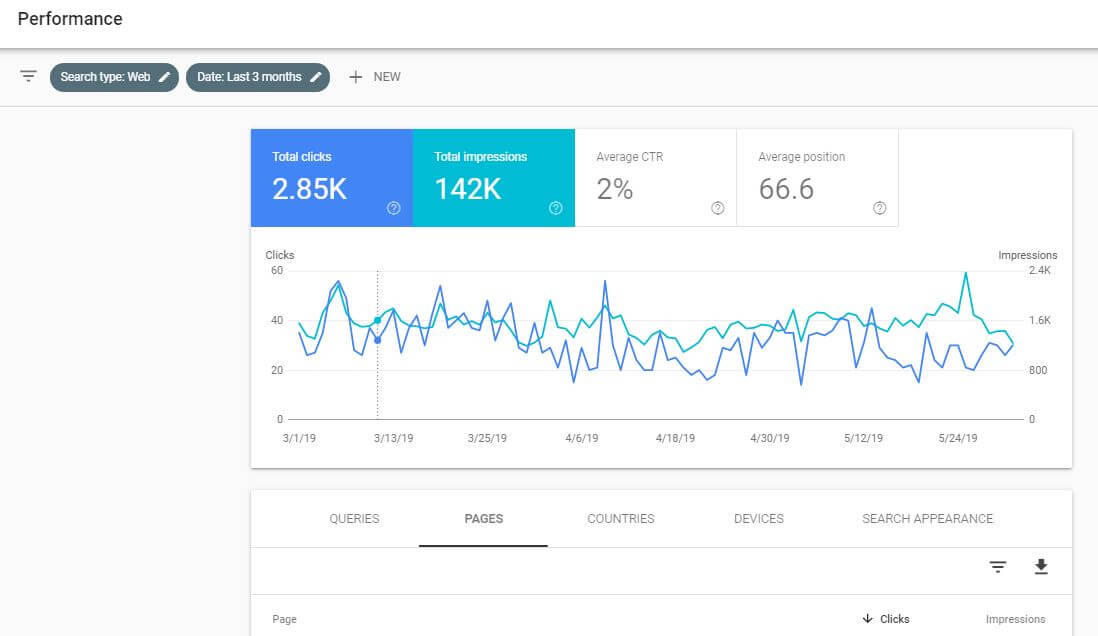
- Google Search Console

Look for neglected and old content by checking in Google Search Console for pages that have no traffic and low or zero impressions.
Go to the performance report, then sort by clicks and impressions to weed out underperforming pages and identify opportunities:

Search Console has the advantage of showing all the pages that Google knows about, and although the views limit the total number shown, this can surface orphaned pages.
Old, redundant pages can be harming the ranks on your site as they can stop Google from clearly seeing which pages are important. ‘Thin content’- pages that provide no real value – can also downgrade the importance of the site as a whole, suppressing potentially good pages from ranking.
A good analogy to have in your mind is pruning back a tree. You want to remove dead and dying branches to keep it healthy, so that new shoots can emerge.
- File Transfer Protocol (FTP)
If you’re finding old static .html or .php pages, then you can take a look at the FTP of your site – again this is for the more technical / webmasters to do.
Be careful you don’t delete live pages or anything that is related to the redesign, but use this to surface pages that have been orphaned or even put up there as experiments. Some sites I’ve audited have had several versions of their home page, for instance, as they experimented over the years with promotional offers, etc..
4. Speed – measure before and optimise images
You want to see how fast your site is before you start to change it, to see if there are any opportunities to improve this and then take it forward into your new design. You should be aiming for something that’s at least as fast as it was before the design.
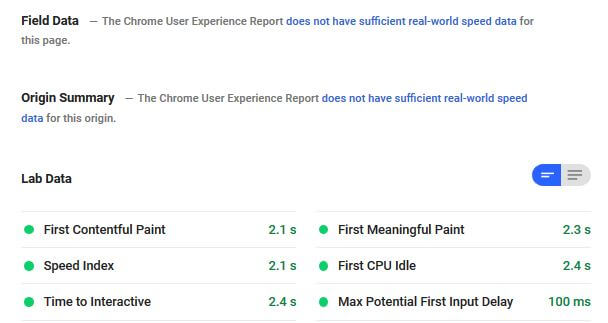
Pagespeed insights
You can use Google’s free page speed tool that incorporates suggested speed improvements and, if you have enough visitors, real world data on how fast your site loads.

Mobile page speed is becoming increasingly important. We have a guide to testing website performance here.
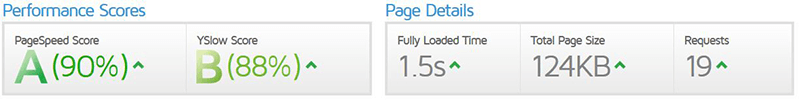
GTmetrix
GTmetrix is a free tool that allows you to measure speed and points out where speed can be improved. You can also save the URL and then compare before and after improvements.

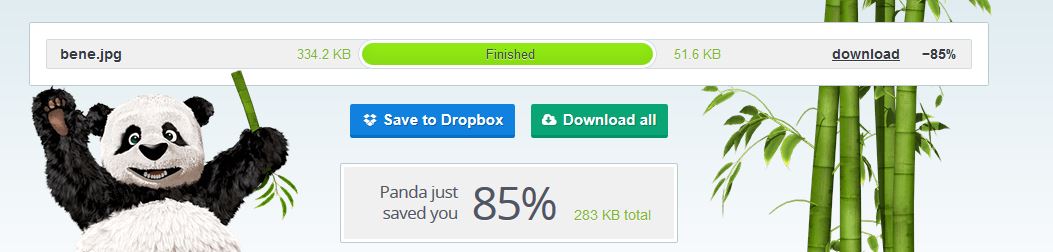
Tinypng
Tinypng is a free tool (one of many available) that reduces the file size of your images while maintaining the quality of the image. This can be one of the quickest wins on a website to improve speed the most. The image below was reduced in download size by 85% and this is a usual sort of saving.

We’ve got an Ultimate Guide to Image Optimisation here.
What else can you do to get a better speed?
Start with a ‘clean theme’ for your site, which uses the minimum number of CSS and JavaScript files, as these are often responsible for slowing down a website when overdone. Then, keep things as efficient as possible by only using JavaScript options where absolutely necessary to improve the user experience of the site.
Extra JavaScript and CSS files are often introduced with plugins so keep these to a minimum. Test before and after they are added so you can judge the difference they are making to site speed.
Obviously, the importance of being on a modern web hosting platform should not be dismissed.
5. Maintaining ranks & new opportunities
Obvious? Well, you’d be surprised the number of times I’ve seen people completely disregard previous ranks in a redesign.
Make sure you know what you rank for and on which pages. Then keep basic on-page optimisation for a page – page titles, headings, as well as key elements of information such as good content.
As a minimum, use Google Search Console, which shows you ranks up to the last 16 months of data, and which starts recording when you first make it live. Make sure you have this in place for at least a month before the move. It’s a good idea to use data from Search Console to allow third party ranking software to monitor your keyword ranking over time.
6. HTTPS: Going secure

Making a site secure is an absolute must for any site that takes information from people or sells anything directly from the website. Additionally, there is a small ranking boost for secure pages, so the default position should always be to go for ‘https’.
However, it can result in issues if you aren’t careful.
Duplicate site versions
HTTPS is obviously a great thing to have. However you are also giving yourself a potential duplicate content issue if Google is allowed to see the ‘http’ and ‘https’ versions of the site as it can confuse Google and even cause it to treat the same page as if it is a duplicate with the ‘https’ version.
With the free https at 20i make sure you use the ‘Force https’ option as it forces sites to show as ‘https’, making it a much simpler process to move over from http.
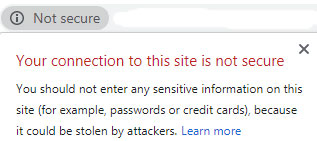
Mixed content
Before you change to ‘https’ make sure you’ve changed all references to images and other links on your site, otherwise you’ll receive mixed content warnings in browsers showing that the site isn’t secure still.

In addition, Google will be getting mixed messages from you as to which version it should treat as the original, canonical version and you may slow down the process of moving search results to ‘https’.
You can again use commercial site-auditing tools to pick up on any issues with mixed content and it will show you which links and items on a site and web pages need attention.
Monitor the changeover at the Google index using Google Search Console to keep an eye on the traffic and impressions for the site search results. To do this, verify all four versions of the website. That means the www and non www versions of both http and https.
So you’ll have the following versions:
- http://www.yourdomain.com/
- https://www.yourdomain.com/
- http://yourdomain.com/
- https://yourdomain.com/
You can see an aggregated view of these different versions as a Search Console Domain Property.
When the changeover is made, you are looking for a drop in traffic on the non-secure version and an equivalent appearance of traffic at the ‘https’ version. Watch out that you don’t have the wrong versions getting traffic, such as the https://yourdomain.com if your site defaults https://www.yourdomain.com.
7. User experience
Make sure that the user experience in your new website is as good as or better than the current version of the site.
User experience isn’t just how easy on the eye a website is, but it also encompasses how easily people can find information they want, contact you, interact with, log into, buy from and navigate around the website.
Check all versions of the website work on common desktop, tablet and mobile devices. Test with real devices so you can quickly see any pitfalls.
You can see common browsers and devices used on your site from Google Analytics, including:
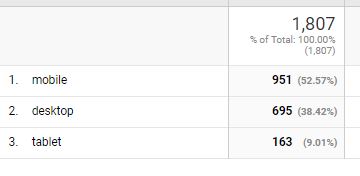
Device share
What type of device people are using to view your site under: Audience > Mobile > Overview.

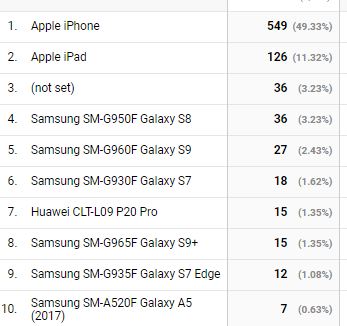
Specific devices
The types of devices being used on your website, under Audience > Mobile > Devices.

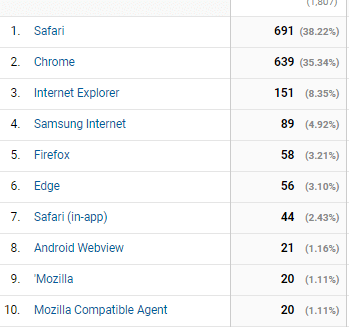
Browser types
Audience>Technology>Browser & OS.

And even how people search for you across different platforms, switching from device to device (Audience > Cross device > Device paths).
This sort of information gives you a real insight as to how people view your website and which devices you should be testing your site on.
Taking forward what works
Learn from your existing website and take any lessons forward into the new one. Be familiar with how users interact with your website and what you want to bring to the new design.
You can use software like Hotjar to see how people are using your web pages and record and play back their experience as they view your site.
8. Image SEO
Image optimisation often takes a back seat in SEO, however it helps to set the theme of a page and can bring in significant traffic; more so in very visual markets. Take the redesign as an opportunity to review where you are and to add optimisation going forwards.
Image search
Remember when reviewing your old site to look at whether traffic is coming in for image search. Make sure you preserve any image ranks where possible, bringing forward the images – and how they are used on a page – into your new site so as not to reduce traffic.
You can check this under Google Search Console > Performance > Image Search.

Image choice
Going forward, choose images well. Make sure they represent the topic of the page and you name their files in a logical manner to reflect the image. Fill out descriptive alt text on each image to helpfully describe what the image shows, as if you could not see it.
Vision AI
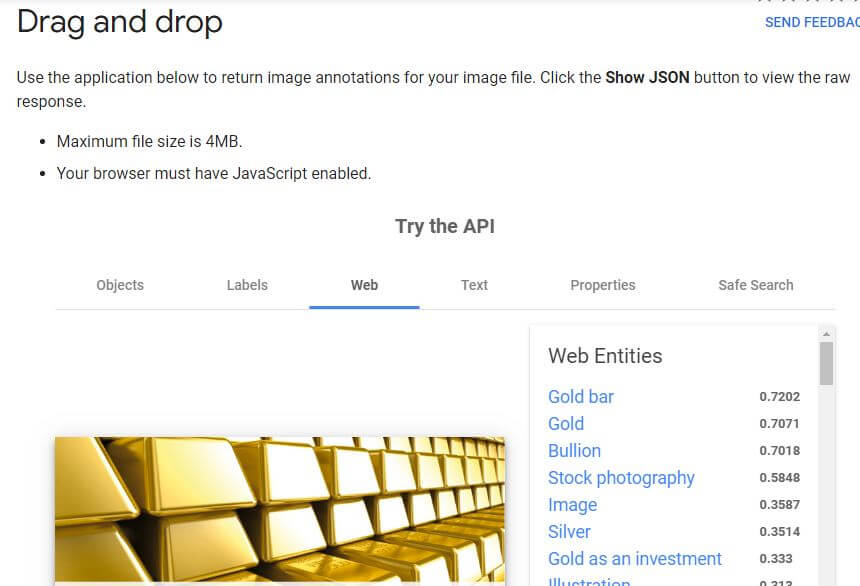
As well as physical optimisation of images, you can now see how Google views your image with this clever little tool.

It shows how Google picks up on text within the image and how clearly your image represents what you think it does.
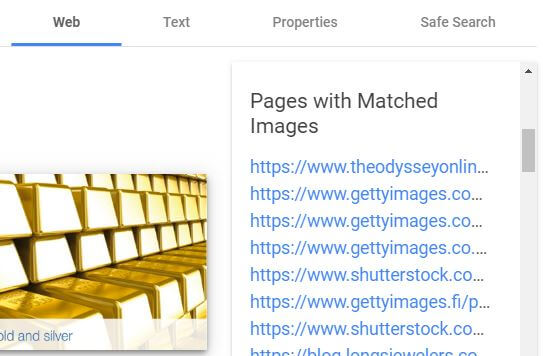
It also offers opportunities to gain links for your site. If you’re using original photographs and you’ve had web pages that ranked over time, there may be opportunities to gain links to your site by reviewing the ‘Web’ section of the Vision AI tool, which rather handily shows who else uses the same photograph:

If you own the image, you can contact these sites and note that they are using the image without permission and ask them to give you appropriate accreditation for use of the image.
9. Testing
You should be testing before, during and after your new design is in place.
To help smooth things along, you can use a staging environment at 20i so that you can test before launch. Staging gives you the opportunity to create a clone of a website for development purposes.
Before you start
Measure: where traffic goes-to, which pages rank, which pages are redundant, any links to your website and any referral traffic to pages. As a minimum, use Google Analytics and Search Console, but also consider paid or ‘freemium’ tools.
Test: page speed, how people move through your site and interact. Use Google Pagespeed Insights, Analytics and other commercial user-journey tools. Find any technical issues that need fixing, any systems that need putting in place or changed and how easy it is to get to the outcome you want.
The design phase
Based upon your site assessment, you will have a good idea of what works and what doesn’t and also how well the site responds and interacts with your clients. Take this forward into any design process.
Test
Once the design is done, move to a testing phase. Use staging for the new design so you can test, and use site auditing tools to look for errors.
Launch
You cannot rely on previous tests when launching a site, so:
Test again! Go through again and make sure it is all still working once the site is live, test forms, the ecommerce process/any login pages and respider again, to catch any last minute issues.
Measure again! Measure ranks and traffic flow using Search Console and Analytics. Also monitor the bottom line in terms of your usual expected ROI – your revenue, number of phone calls or enquiries, etc. Is it unchanged, improved?
Ask customers to test it and tell you. Tweak and improve things as you move forwards. Make sure page speed is as good or better and that time on page is up.
If you have access to a tool that records customer journeys, study them to see how people are using the site and whether they are experiencing any issues.
Good luck!
While a full website audit has many more items, the above should set you up well to avoid common pitfalls when redesigning your site.
Good luck and let me know any questions and comments you have.







I’ll using these to increase my website ranking.
Great stuff!
Nice ??
Excellent article! Redirects, lots of easy plugins if your using WordPress for your website, personally my go-to is safe redirect manager:)